昨天晚上九點要發文一直刷到 status500 ,差點以為鐵人要直接變木人了 ![]()
嚇死我也...今天要乖一點早點來發文才是..
今天就讓我們偷個小懶,不談 HTML ,不談 CSS ,不寫 Code
來看看 Google Chrome 擴充功能有哪些實用的插件吧!
這款插件想必多數人不陌生,從它推出以來已經有不少大神、前輩們爭先介紹過了
它能夠做到偵測網站使用了哪些 技術、架構、框架,乃至於伺服器..等
當然它也並非真的這麼全才,由於 Wappalyzer 主要是偵測 HTML 中 meta 屬性,所以難免會有漏網之魚或是誤判
像是眾所周知身為 React.js 開發者,同時也是使用者的 FACEBOOK
Waooalyzer 反而沒辦法偵測出有使用 React.js 框架 (笑
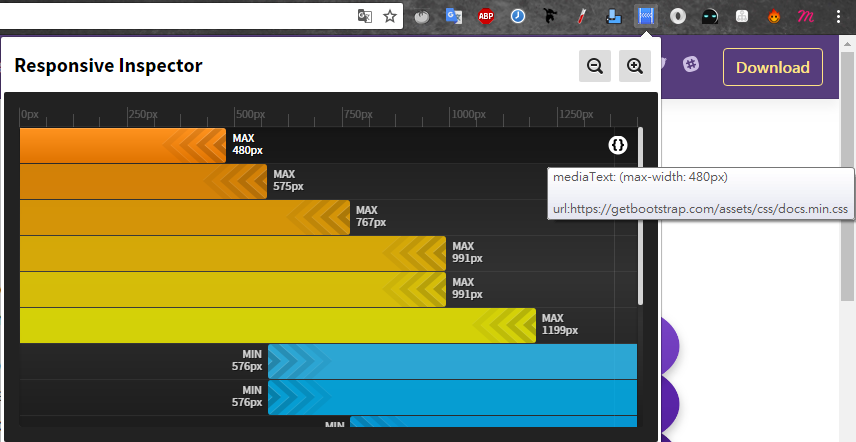
Responsive Inspector Reloaded 可以幫我們查看目前網站到底下了哪些斷點( media query )
甚至如上圖所示,點擊右邊按鈕即可觀看該斷點的 CSS Code 囉
附圖檢視的為 Bootstrap 官方說明文件網頁
可能多數人都有自己屬意的 RWD 模擬器,甚至 Chrome 開發人員工具中本身就有
不過這算是我個人的小習慣吧
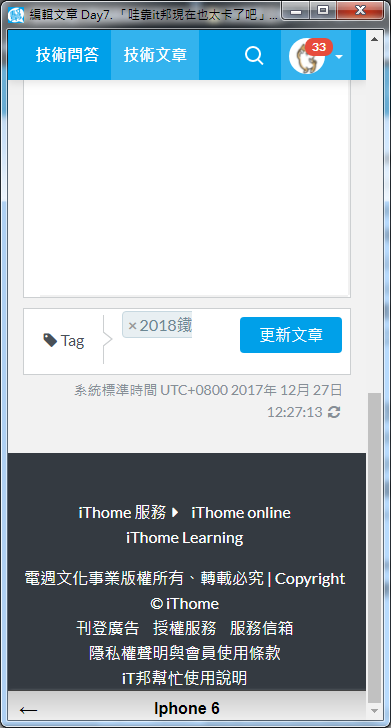
Mobile/Responsive Web Design Tester 的好處在於會幫使用者「新開一個 RWD的視窗」
甚至下方會有一些模擬手機情境的按鍵(雖然有時候真的滿擋畫面的),在 debug 的時候還算方便
原本想偷懶的,結果發現打介紹好像也沒比較輕鬆呀 qq
今天就先到這邊..如果有哪個插件看倌們覺得也很有興趣、很好用的,也歡迎留言分享唷!
- Jason 勇者Jason和前端之鑰
- Clover 用Vue與firebase開發訂便當系統實錄
- aflect 我的UI/UX奮鬥屎
- GG 一隻巨大的UI/UX菜鳥
- Jimmy ES666
- R-yin 菜鳥前端奮鬥史(欸?
我是小菜鳥阿陰,我們下次見!
